Couleurs et typographies : bien les choisir pour votre site
Préambule
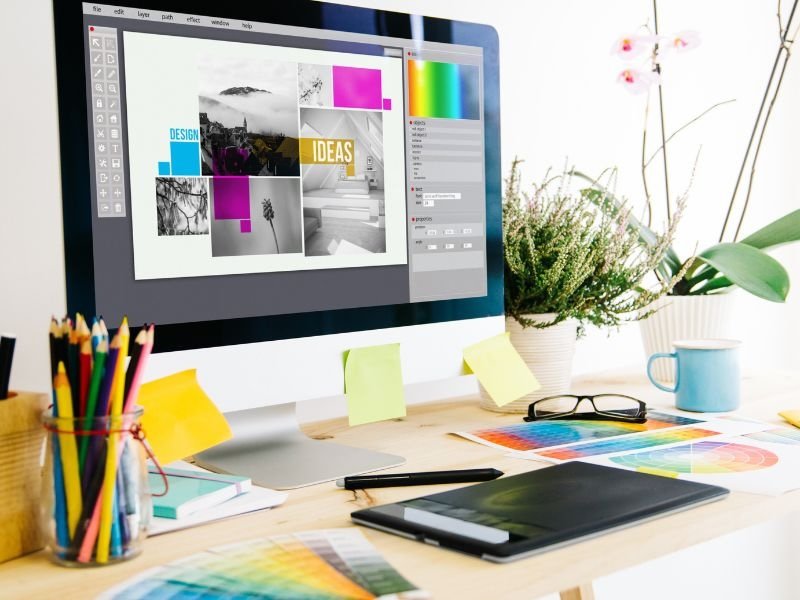
Avez-vous déjà pris le temps de réfléchir aux couleurs et aux typographies de votre site internet ? Sont-elles en accord avec votre identité visuelle ? Créent-elles une expérience agréable et cohérente pour vos visiteurs ?
Choisir les bonnes couleurs et polices ne se fait pas au hasard : cela demande des outils adaptés et quelques principes clés pour obtenir un rendu harmonieux et efficace. Dans cet article, je vous propose de découvrir des méthodes et des ressources pour faire les bons choix en toute simplicité. Et en bonus, nous verrons comment ces éléments peuvent aussi améliorer l’accessibilité de votre site !
Inspiration
C’est bien connu, notre inspiration se nourrit des éléments qui nous entourent. Et pour faire travailler notre imagination, il faut partir à l’aventure ! La découverte d’une nouvelle exposition, un artiste plus ou moins célèbre, un nouveau street art qui pimpe un immeuble de votre quartier, un article récapitulant les tendances à la mode, la nouvelle couleur Pantone de l’année. L’inspiration peut arriver n’importe quand !
Vous surfez sur le net et tombez sur LA couleur ou LA typographie qu’il vous faut ? Colorzilla et Fonts Ninja sont deux extensions Chrome et Firefox qui vont vous rendre un grand service : elles permettent de savoir quel code couleur ou quelle typographie sont affichés sur une page internet.
Colorzilla permet de prélever une couleur directement sur votre écran et pas uniquement sur votre navigateur :
- Cliquez sur l’outil pipette, pointez la couleur, et vous récupérez son code hexadécimal
- Pratique pour rester cohérent.e avec votre univers visuel !
- Vous avez photographié une affiche qui vous a plu dans la rue ? Téléchargez-la sur votre ordinateur et identifiez les couleurs qui la composent grâce à Colorzilla !
Fonts Ninja agit comme Colorzilla mais pour les polices d’écriture :
Une fois l’extension installée, il suffit de l’activer et de survoler le texte pour découvrir le nom de la police, sa taille et sa couleur.
Si vous cliquez sur le pop-up de Fonts Ninja, vous pouvez tester différentes tailles, graisses et découvrir où la télécharger. Cette police est payante ou non disponible ? L’application vous propose d’autres polices similaires !
Choisir la bonne couleur et la bonne typographie peut faire toute la différence. Ces incontournables de la charte graphique n’ont pas uniquement un but esthétique, ils véhiculent aussi l’identité et les valeurs de votre marque.
Pour en savoir plus, rendez-vous sur l’article « 5 clés pour définir sa charte graphique ».
Création
Vous souhaitez créer une palette de couleurs originale ? Vous recherchez quelles typographies seraient harmonieuses ensemble ?
Coolors et Fontjoy, deux sites rien que pour ça ! La créativité sans limites.
Coolors
Cet outil est un générateur de palettes de couleurs. Vous choisissez une couleur de départ, et il vous propose une harmonie complète. Vous pouvez retenir des couleurs qui vous intéressent et relancer le générateur pour d’autres suggestions d’unions visuelles. Il y a également une échelle de nuances, pour affiner la sélection et trouver LA teinte parfaite.
Besoin de communiquer vos couleurs en CMJN à votre imprimeur ? Les équivalences sont disponibles en cliquant sur la référence hexadécimale.
Il est possible de partager ou sauvegarder les palettes créées pour les transmettre à votre équipe ou votre client.
Autre fonctionnalité : le simulateur permet de tester différentes combinaisons sur des illustrations, icônes, textes…
Fontjoy
Même principe, mais pour les typographies.
3 types (titre, sous-titre et corps de texte), et le site vous propose des ensembles de polices pour chaque niveau. Comme pour Coolors, vous pouvez retenir celles que vous souhaitez et relancer le générateur.
Une autre fonctionnalité du site : un curseur pour demander des polices qui se ressemblent entre-elles, ou à l’inverse, des polices aux styles très contrastés.
Le texte affiché peut être personnalisé pour vous rendre compte immédiatement du résultat.

L’accessibilité ne devrait pas être une option
L’accessibilité numérique s’inscrit dans une démarche d’égalité qui doit garantir le droit fondamental des personnes handicapées à accéder à l’information et aux services numériques.
Un audit complet basé sur le RGAA comporte 106 critères à évaluer sur l’ensemble des pages du site.

Pour plus d’information sur l’accessibilité numérique, rendez-vous sur le site du gouvernement : DesignGouv
Et pour vous lancer dans un audit complet RGAA, rendez-vous sur le site officiel : Référentiel général d’amélioration de l’accessibilité
Et découvrez l‘article consacré à l’accessibilité

Les critères de base, simples et rapides à appliquer
L’accessibilité colorimétrique :
Faites le test avec Color Contrast Checker, une extension de navigateur à installer pour analyser rapidement les contrastes entre le texte et les arrière-plans sur votre site.
Résultat : vous identifiez les ajustements à faire pour améliorer la lisibilité de votre contenu, notamment pour les personnes daltoniennes ayant des difficultés visuelles. Vous avez même la possibilité d’activer des filtres pour vous mettre dans la peau de différentes visions.
La lisibilité typographique :
Pour une meilleure lisibilité, il est conseillé d’utiliser des typographies sans empattement (ce sont les traits superflux sur les lettres qui rappellent les caractères de machine à écrire), et sans italique.
Les polices fantaisies peuvent également nuire à la lisibilité. Pour un titre ou une illustration pourquoi pas, mais pour les textes, il vaut mieux une typographie plus classique.
Les couleurs et typographies qui répondent aux critères d’accessibilité, sont également plus agréables pour les visiteurs sans déficience visuelle.
N’avez-vous jamais rencontré une publicité, un emballage ou une notice, qui vous « tirait la vue » ?
L’originalité OK, mais n’oubliez pas l’accessibilité !
Maintenant que vous avez toutes les clés en main, où en êtes-vous avec votre propre site ? Ses couleurs et ses typographies facilitent-elles vraiment la navigation et la lecture pour tous vos visiteurs ?
Un site bien pensé est un site qui ne laisse personne de côté. Prenez quelques minutes pour analyser votre design et, si besoin, ajustez-le avec les outils et conseils partagés ici. Besoin d’un regard extérieur ? Contactez-moi !
Épinglez-moi pour plus tard !



Prêt.e à parler de votre projet ?
Réservez un créneau de 30 minutes dans mon agenda, c'est gratuit et sans engagement !